Hi!
My name is Fabricio Waltrick and I am a developer.
I'm based in Berlin, where I am constantly experimenting with new tools and technologies, and working with Javascript in many shapes and forms — especially React.
About Me
Some years ago I moved from São Paulo to Berlin eager to experience a new culture and expand my worldview. But definitely, the biggest move in my life happened sometime later when I decided to make a career change. Graduated in Publishing, I worked for years as an editor — and subsequently as a manager — in one of the largest publishing groups in Brazil.
After moving to Germany, I decided to begin a new path and got into a Full-stack Development Bootcamp: an intensive full-time five-month program, where I learned front- and back-end development in a hands-on approach. Since then, I’ve been honing my knowledge — especially regarding to JavaScript and React — and continuously learning new skills, tools, frameworks and platforms.
Projects
Full-stack projects can be tough, but I love the challenge of putting everything together. They make you feel sort of a renaissance man, and that’s cool. Sure, switching between styling a hero and wiring up a database is not always easy. But I believe all that knowledge will make you a well-rounded professional, no matter if you end up being a front-end or a back-end dev.
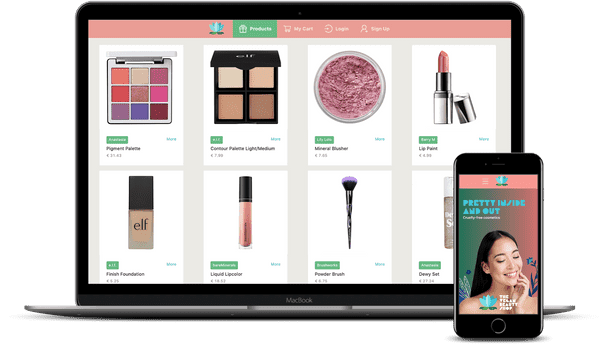
With this project, I filled two needs with one deed. The first one was to build an e-commerce app. The second, to work with the MERN stack (Mongo, Express, React/Next.js and Node).
This app features server-side rendering, login/sign-up with JWT-based authentication and cookies, pagination, process payments, database maintenance, among other things.
Projects
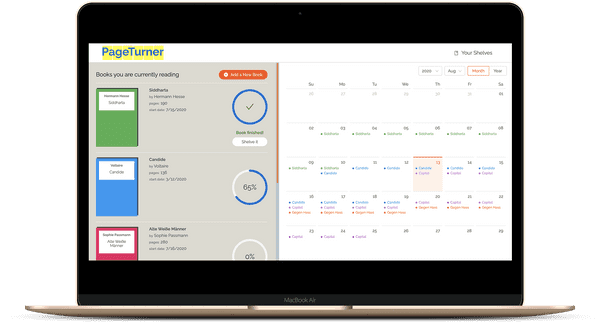
“So many books, so little time”. I love reading books. It’s one of my favorite things. The only problem I have is keeping track of everything I start leafing through. That’s where the idea for this app came from. I wanted to create something simple and effective by which you could track the progress of your reading and see your current book list in a monthly calendar: that visualization gives you a sense if you are underestimating your time and reading too many books at once.
For this project — still in progress — I implemented a GraphQL server with Apollo and worked with Knex/PostgreSQL in the back end. The front end is in React, Ant Design and Styled Components.
Projects
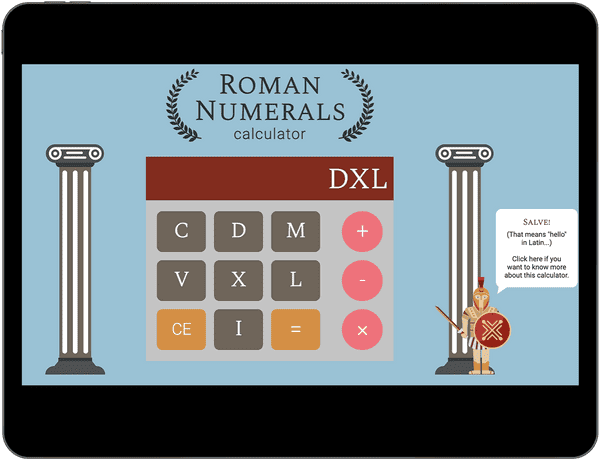
Throughout my career I worked on projects related to education. This is a subject dear to my heart and the reason why I had great fun doing this simple project: a calculator that can add, subtract and multiply Roman numerals.
For the UI, I used React and SVG, and Javascript to handle calculations and validations (with Regex). And I also included unit testing with Jest and React Testing Library.
Projects
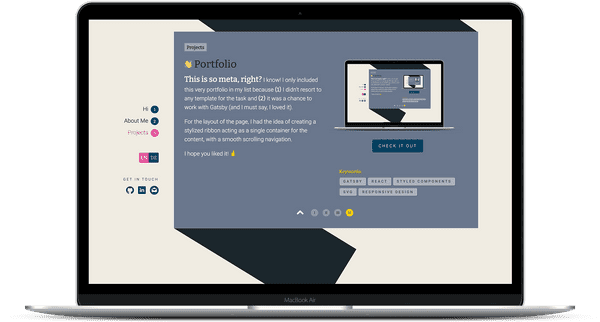
This is so meta, right? I know! I only included this very portfolio in my list because (1) I didn’t resort to any template for the task and (2) it was a chance to work with Gatsby (and I must say, I loved it).
For the layout of the page, I had the idea of creating a stylized ribbon as a single container for the content, with a smooth scrolling navigation.
I hope you liked it! 🤞